HSB: The ultimate split into Hue, Saturation and Brightness
Introduction
HSB is the last in the series of four color encodings that I will explain. Photoshop provides two more color modes - Bitmap and Grayscale - but they do not support color, only black/white.
You may know that an older alternative exists, called HSL. It is very similar to HSB but no longer part of native Photoshop. You can download a Filter from the Adobe website to convert RGB from and to HSB and HSL. However, it is not possible to read out HSL values in the Info panel or set HSL sliders in the Color panel. For that reason, I stick to HSB only.
One important observation that I have to make is that one cannot create an image file in HSB color mode. When creating a new file, one can choose from one of RGB, CMYK, LAB, Grayscale and Bitmap. HSB is not possible. It follows that HSB is "for reference only". In an image color coded in any way, we can read out the HSB values. We can also choose a color by setting certain HSB values. But we cannot create an image coded in HSB.
Now first let's see how HSB works. Remember that LAB separates luminance and color. HSB goes even further than that: it also separates color into hue and saturation.
- H represents hue; it tells us whether we look at red, blue, purple, yellow, etc. This is coded as a degree, ranging from 0 to 359, as if we look at a circle.
- S represents saturation; it tells us how strong the color is. Its value can be anything between 0 and 100, like a percentage.
- B represents luminance; the B stands for brightness (just for the record, the L in HSL means lightness). Like 'S', the value of the third component ranges between 0 and 100.
Figure 1
Abstract
See figure 1 for the HSB representation of the same purple that we used in the LAB article.
So not only does HSB give us the option to change luminance while keeping the same color, it also enables us to change hue without touching saturation and vice versa. Or does it? Well, it's not as simple as that. Because no image coded in HSB can exist, we cannot perform the usual adjustments (levels, curves etc.) on HSB components. We cannot simply manipulate the "S" to change the saturation of an image.
Yet, it's worthwile to study the three HSB components, and understand their relationships with other color spaces.
Properties of HSB
Let's start with our normal experiments.
Start Photoshop, open the Color Picker window. Set all of RGB to 0 and read out the HSB values.
They are... 0,0,0. No surprise there, at least not for the second and third components. Black has no saturation and no brightness. It has no hue either, so fair enough, the first component is 0 too.
Move on to white, RGB = 255,255,255. It appears that HSB = 0,0,100 which cannot be a surprise either. Zero saturation, full luminance and no hue. Without further explanation I can state that RGB 128,128,128 translates to HSB 0,0,50.
First observation. For any neutral color, hue and saturation are both 0 in the HSB coding.
So far, so good. But we haven't seen any real color yet. What about red? Set RGB to 255,0,0 and see what happens. Brightness 100, saturation 100 and Hue 0. At least two of these may be unexpected. See figure 2.
Figure 2
The saturation 100 is reasonable. Full red, no more saturation possible.
But what about the brightness of 100? It's not white, and a full red certainly can get lighter by adding green and/or blue. Why does this bright red result in maximum brightness?
The answer is: because brightness is different from lightness. The "B" in HSB is really something else than the "L" in LAB.
Try full green and full blue and brightness is 100 as well. The same for the intermediate colors yellow, cyan and magenta.
Second observation: For any full color red, green, blue, yellow, cyan and magenta, in HSB Brightness and Saturation are both 100.
It's hard to define brightness in words. If all primary RGB and CMY colors have maximum brightness, then what is it? Just to see the mechanism here, set R to 255 and increase the G and B values somewhat. The red will get lighter and less saturated. Yet, brightness remains 100. Given an RGB-coded color with at least one component at 255, then no matter what the other two are, Brightness is 100.
You may get an idea what the conclusion will be, but here is a different experiment. Remember that RGB 127,127,127 mapped on brightness 50. Now starting from there, decrease any two RGB components while keeping one at 127. Monitor the brightness value. See what happens? Brightness remains at 50.
Third observation: In HSB, brightness is the highest of R, G and B mapped on a 0-100 scale. It's as simple as that.
Now what about the hue value of red?
It's 0, just like for white, grey and black.
Why 0?
The answer is: there is no why. It's 0 by definition. 0 is red. It could as well have been green, blue or any other color. Well, probably the rainbow has been used as example. The color with highest wavelength, lowest frequency is red. So the "H" starts with red, moves through yellow, green, blue, magenta and back to red.
How the colors are divided over the circle is the subject of a simple exercise. Set RGB to 255,0,0 again. Note the Hue value in HSB (0). Now set RGB to 255,255,0 (yellow). Again, note the value of Hue (60). Continue with all other primary and secondary colors. See, there is a pattern. Our fourth observation concerns the H in HSB.
Fourth observation: The primary and secondary colors have their hue value according to the following table:
H = 0 : Red
H = 60 : Yellow
H = 120 : Green
H = 180 : Cyan
H = 240 : Blue
H = 300 : Magenta
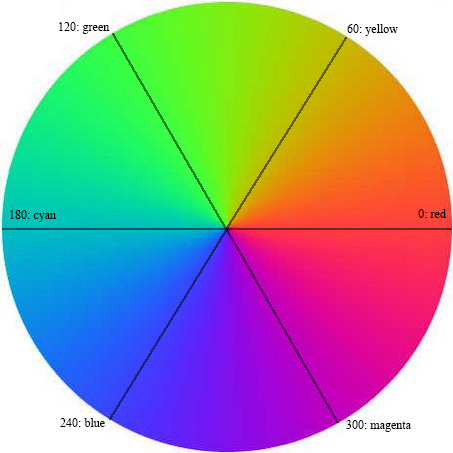
If it would exist, H = 360 would be red. But the scale stops at 359 which is as close to red as 1 is. See figure 3 for a graphical representation.
Figure 3
We know how brightness works, we know how hue works. What about saturation?
As we have already seen, full red, green and blue have saturation 100. The same can be said about the intermediate colors yellow, cyan and magenta.
Now starting with red, move the R slider halfway left. Look at what happens with the Saturation value. It remains 100. Move the R slider even further left to a very low value. G and B still 0. Saturation? Still 100. Even very close to black remains Saturation 100 if two components are 0. Apparently Photoshop assumes a color fully saturated if it is "pure" - meaning: not mixed with other colors. This is true no matter how close to black or white the color is (but obviously not fully black or white).
Do the same exercise starting with cyan. Now decrease both green and blue to any other value but greater than 0. Look at Saturation. Still 100! Even if green and blue are not equal, Saturation remains 100, provided that red is kept to 0.
Fifth observation: Any color with either of red, green and blue 0 and any other not 0 gets Saturation 100 in the HSB model.
Can we come with a formula for Saturation like we did for Brightness?
Yes, we can. If you have a bit of feeling for numbers and their relationships, you may derive it yourself, but here I show it to you.
Saturation is defined as the ratio between the maximum difference between R, G and B and their maximum value. The closer the minimum and maximum get, the lower the maximum difference and the lower the Saturation. The farther away the minimum from the maximum, the higher the Saturation. Put into a real formula:
Sixth observation: Saturation = ( (Max(R,G,B) - Min(R,G,B) ) / max(R,G,B) ) * 100
The (* 100) is added because Saturation is mapped out on a 0 to 100 scale. Note that the formula only depends on the maximum and the minimum of R, G and B. Any intermediate value is irrelevant.
We have one last important observation to go.
The surprising thing here is the exact, mathematical relationship between HSB and RGB. The conclusion that we can draw from all the above is that HSB is based on RGB somehow. HSB values can be derived from RGB values with simple mathematical formulas. Therefore we can state the following:
Seventh observation: HSB is not a different color space, it is just the same color space as RGB but differently coded.
The relationship between RGB and HSB
RGB is a model for electronical color devices like cameras and monitors, CMYK is based on ink properties, LAB tries to represent the human vision. HSB however doesn't correspond to an underlying physical world. It is just the same color space as RGB, but differently numbered.
It is that different numbering that makes HSB useful because it separates hue, saturation and lightness.
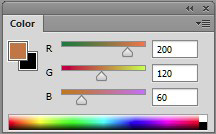
Figure 4
One last exercise. In Photoshop, set RGB to 200,120,60. This gives a somewhat brownish orange. See figure 4. Now if someone would ask you to lighten this color while not changing saturation and hue, could you provide the correct RGB values? I guess not. At least, I couldn't.
Using HSB coding, the assignment is simple. Note the HSB values of the color we just made. They are 26,70,78. Now, switch to HSB sliders in the Color panel and move the B slider to the right, e.g. to 100. Voilà!
The resulting RGB values are 255,154,76. Note that the R now has its maximum value. Any attempt to make the color even lighter without changing hue and saturation will fail, because we can only increase green and blue which will change the relationship between the three and thus change the hue.
Gerald Bakker, 13 Jan. 2015
Related articles
Photoshop by the Numbers